主题
🚠 Catchtable 组件
catch table 组件旨在快速减少后台开发中表格的重复编写,动态表格的实现将会大大提高效率,并且极易扩展。高级版本页面全部切换到了 catcha table组件上
基础用法
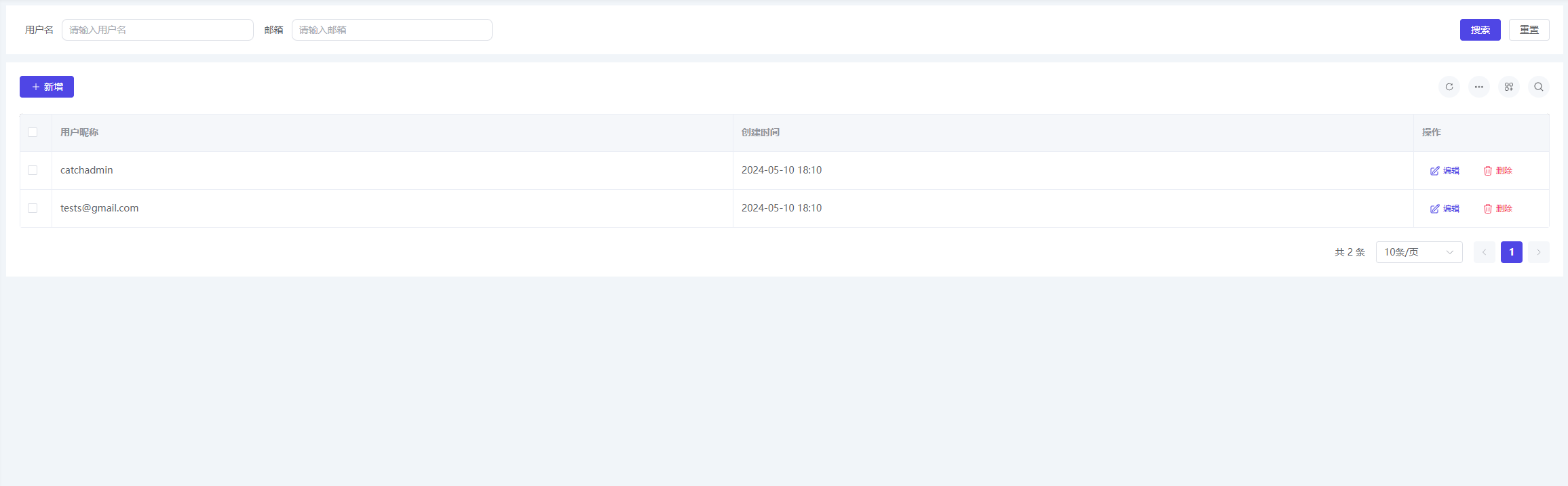
一个简单的表格,只需要在组件上添加, 这里就以用户管理页面作为例子, 一步一步实现  代码如下
代码如下
javascript
<catch-table
:columns="[
{
type: 'selection'
},
{
label: '用户昵称',
prop: 'username'
},
{
label: '创建时间',
prop: 'created_at'
},
{
type: 'operate',
label: '操作',
width: 200
}
]"
api="users"
/>表格搜索
 只需要新增
只需要新增 search-form 属性即可
javascript
<catch-table
:columns="[
{
type: 'selection'
},
{
label: '用户昵称',
prop: 'username'
},
{
label: '创建时间',
prop: 'created_at'
},
{
type: 'operate',
label: '操作',
width: 200
}
]"
api="users"
:search-form="[
{
type: 'input',
label: '用户名',
name: 'username'
},
{
type: 'input',
label: '邮箱',
name: 'email'
}
]"
/>ok,这样一个完整的表格页面就创建完成了。
search 组件支持以下表单组件
inputselectinput-numberdatedatetimerangetree
重点说一下 tree 组件,其他的组件都是作为正常的搜索数据的载体。正常使用即可。tree 组件其实就是 select 下拉的树形组件,一般使用 tree 组件的话,都是需要从后台获取数组。所以该组件的数据需要响应式数据。为了不造成困扰可以正常工作,你只需要按照下面的方式做即可。
ts
// 首先在 setup 中设置 search 相关组件
<script lang="ts" setup>
const categories = ref()
const search = [
{
type: 'tree',
label: '分类',
name: 'category_id',
options: categories,
props: { value: 'id', label: 'name' }
}
]
// onMounted 获取数据
onMounted(() => {
http.get('cms/category').then(r => {
categories.value = r.data.data
})
})
</script>
// 在 catch table 种设置 search 即可
<catch-table ref="table" :search="search"></catch-table>新增数据
从上图可以看出,一般情况下表格都是带有增删改查的,那么如何新增数据呢?高级版本中,只需要在 catchtable 使用 slot 即可
javascript
<template>
<catch-table
:columns="[
{
type: 'selection'
},
{
label: '用户昵称',
prop: 'username'
},
{
label: '创建时间',
prop: 'created_at'
},
{
type: 'operate',
label: '操作',
width: 200
}
]"
api="users"
:search-form="[
{
type: 'input',
label: '用户名',
name: 'username'
},
{
type: 'input',
label: '邮箱',
name: 'email'
}
]"
>
<!-- 通过使用 dialog slot -->
<template #dialog="row">
<Create :primary="row?.id" :api="api" />
</template>
</catch-table>
</template>
<script lang="ts" setup>
import Create from './create.vue
</script>这里需要注意两点的是,一般情况下 Create 组件都是由代码自动生成功能生成的
Create组件是自带primaryprops 的,用于更新Create组件是自带apiprops 的,api 主要用于接口提交
回收站
回收站功能只需要一个配置就是轻松开启
javascript
<catch-table :trash="true"/>数据恢复
恢复功能需要添加一条路由才可以正常运行,例如用户管理(UserController)添加一条 restore 路由
php
// 回收站恢复
Route::put('users/restore/{id}', [UserController::class, 'restore']);WARNING
回收站数据的删除是强制删除,删除后数据将不可恢复
隐藏分页
一般列表都是需要分页的,但是某种场景下,需要隐藏分页的话,可以使用下面的代码
javascript
<catch-table :pagination="false"/>树形表格
要使用树形表格,在 catch-table 中也是非常简单的,只需要
javascript
<catch-table row-key='id' />{info} 注意在
catchtable中,树形表格都是自动隐藏分页的
空数据显示的文本
如果表格没有数据,需要友好的提示的话,那么可以使用下面的代码,默认使用暂无数据
javascript
<catch-table empty-text='暂无数据' />隐藏操作
表格默认一个新增操作,如果不需要的话,可以使用
javascript
<catch-table :operation="false"/>隐藏表头
javascript
<catch-table :showHeader="false"/>隐藏工具栏
在表格右上角,有三个默认工具栏操作,分别是 刷新,表格栏目, 搜索, 如果不需要的话,可以使用
javascript
<catch-table :show-tools="false"/>隐藏多选删除
javascript
<catch-table :multiDelShow="false"/>默认参数
有这么一个场景,例如后台的字典管理,每个字典都需要管理字典值。而每个字典值列表则需要字典的 ID。这个时候 每个请求列表的 api 都是需要默认参数 字典ID。这个时候就需要添加默认参数
javascript
<catch-table :defualt-params="{ dic_id: 1}"/>搜索设置默认参数
如果需要给搜索框设置某一个默认值,可以使用 default 属性,这样每次进入列表页面,都可以自带一个默认搜索参数了
javascript
<catch-table :search-form="[
{
type: 'input',
label: '用户名',
name: 'username',
default: 'admin'
},
]"/>默认选中
有时候表格需要默认选中一些数据,我们可以使用
javascript
<catch-table :defaualtMultiSelection="[1,2,4]"/>TIP
目前使用表格数据的主键数据作为选中依据
Table 曝露方法
有一些需求可能需要直接操作表格的方法。目前表格对外有几个可以直接调用的方法,调用方法之前需要先设置 table ref,在获取整个catchtable对象 ref 之后,才可以使用
vue
<!-- 设置 ref = 'catchtable' -->
<catch-table ref="catchtable" />
// js 代码 // ⚠️如果你对 vue 不熟悉的话,注意 ref="catchadmin" 这里 ref 的名称需要和 const [catchtable] 相同
<script lang="ts" setup>
import { ref } from 'vue'
// 获取 catable ref 对象之后,进行下面的操作
const catchtable = ref()
</script>搜索
在某些操作之后,需要搜索刷新列表
vue
<script lang="ts" setup>
import { ref } from 'vue'
const catchtable = ref()
catchtable.value.doSearch()
</script>重置
在某些操作之后,需要重置列表,也可以叫做刷新吧
vue
<script lang="ts" setup>
import { ref } from 'vue'
const catchtable = ref()
catchtable.value.reset()
</script>打开弹出层
vue
<script lang="ts" setup>
import { ref } from 'vue'
const catchtable = ref() // v 行数据 // 弹出层标题 catchtable.value.openDialog(v = null, dialogTitle: string = '')
</script>关闭弹出层
vue
<script lang="ts" setup>
import { ref } from 'vue'
const catchtable = ref()
catchtable.value.closeDialog()
</script>删除
某些场景需要访问删除接口时候,就可以使用它
vue
<script lang="ts" setup>
import {ref} from 'vue'
const catchtable = ref()
catchtable.value.del(api: string, id: any)
</script>设置默认搜索参数
这个方法在某些特定场景下会有用到,比如一个表格列表的访问他的子列表,子列表需要父列表的某个条件才能访问到。这个时候就需要给子列表设置一个默认参数。字典管理列表就是一个很好的例子
vue
<script lang="ts" setup>
import {ref} from 'vue'
const catchtable = ref()
catchtable.value.setDefaultParams(params: Object = {})
</script>获取表格多选 ID
目前 catchadmin 已经内置了多选删除。如果需要做其他多选操作的时候,可以使用它获取多选数据
vue
<script lang="ts" setup>
import { ref } from 'vue'
const catchtable = ref()
catchtable.value.getMultiSelectIds()
</script>表格插槽
为了让表格更加灵活点,catchtable 内置了几个插槽,来让用户自定义操作
表格操作插槽
catchtable 默认只有新增操作,如果你需要添加其他的操作,那么你可以使用以下代码,新增表格的操作
vue
<catch-table>
<template #operation>
<el-button>操作插槽</el-button>
</template>
</catch-table>
批量操作插槽
目前表格内置了批量删除操作。当表格需要额外的批量操作时,可以使用该插槽。
vue
<catch-table>
<template #multiOperate>
<el-button>多选操作</el-button>
</template>
</catch-table>光是这样的是不够的,还要获取批量选择 ID,请查看获取表格多选 ID,获取到多选 ID 之后进行操作 
栏目操作插槽
表格栏目支持更新和删除操作,如果还需要额外的操作,那么可以使用
vue
// 通过 scope 你可以获取行数据
<catch-table>
<template #operate="scope">
<el-button>自定义栏目操作</el-button>
</template>
</catch-table>
弹窗插槽
弹窗插槽是每个表格都需要的,目前只服务于表单数据。
vue
<catch-table>
<template #dialog="row">
// 这里的 Create 组件就是 Form 组件
<Create :primary="row?.id" :api="api" />
</template>
</catch-table>表格栏目
对于表格栏目,可以通过表格类型窥探一二。看下表格栏目是如何定义的
js
export type columnType = 'expand' | 'selection' | 'index' | 'operate'
export type fixed = 'fiexed' | 'right' | 'left'
export interface Column {
type?: columnType // 类型 expand select index
label?: string
prop?: string
'min-width'?: string | number
width?: number | string
slot?: 'string'
header: 'string' // 表头插槽名称
align?: string
fixed?: fixed
sortable?: boolean | string
'sort-method'?: Function
'sort-by'?: Function
resizable?: boolean
'header-align'?: string
'class-name'?: string
selectable?: Function // function(row, index)
show: boolean
index?: number | Function // 如果设置了 type=index,可以通过传递 index 属性来自定义索引
children?: Array<Column> // 多级表头
filter?:Function,
ellipsis?:boolean|number, // 当文字太多时,可以使用省略文字
switch: false, // swith 字段状态切换
// 操作
update?: boolean, // 编辑操作
destroy?: boolean // 删除操作
}栏目类型
type 字段
expand展开类型,树形结构的表格,规定哪个栏目展开selection多选类型,一般用于表格多选操作。一般都是用于主键字段index可以自定义索引operate最后一行操作栏目
栏目固定
fiexed 字段
- fixed 默认固定
- right 固定在右侧
- left 固定在左侧
插槽
如果栏目是需要自定义,那么肯定是需要用插槽这个功能。只需要设置 slot 字段,例如插槽名称设置为
javascript
{
label: '你好',
slot: 'hello'
}那么此时只需要在catchtable组件如下设置
vue
<catch-table>
<template #hello="scope">
// 在这自定义栏目内容
</template>
</catch-table>格式化字段
有时候并不需要插槽,例如当后台的接口中的性别字段(gender)返回 1, 2。其中 1 代表男 2 代表女,这个时候需要实现格式化方法即可
js
{
label: '性别',
prop: 'gender',
filter: (value) => {
return value === 1 ? '男' : '女'
}
}自定义索引
当栏目的 type 设置成 index 时,则需要自定义索引,一般通过 index 来设置
js
{
type: 'index',
prop: 'gender',
index: () => {}
}多级表头
当然,catchtable 也支持多集表头,只要一个简单的配置即可
js
{
prop: 'job_name',
label: '岗位名称',
children: [
{
prop: 'coding',
label: '岗位编码'
},
{
label: '状态',
prop: 'status',
switch: true,
align: 'center'
}
]
}
字段太长,省略号
js
{
prop: 'description',
label: '岗位描述',
ellipsis: true // 添加该字段
},字段状态切换
某些场景下,业务中只需要在表格中做某些字段的状态切换,这个时候就可以使用下面的代码
javascript
{
prop: 'status', // 设置字段,这里仅做演示
label: '状态',
switch: true // 添加该字段
},catchadmin在后端通常使用 enable 方法做字段切换的路由, 你可以根据实际改动。代码如下
php
public function enable($id, Request $request)
{
return $this->model->toggleBy($id, $request->get('field'));
}
图片预览
如果表格中需要进行图片预览,那么可以使用下面的配置,只需要使用 image 属性
js
{
label: '内容',
prop: 'content',
image: true,
},如果你是想要预览,如果是单图的话,你需要使用 filter 转换成多图数组
js
{
label: '内容',
prop: 'content',
image: true,
preview: true,
filter: (value: any) => {
return [value]
}
},链接
如果表格中需要某个字段需要链接,那么可以使用下面的配置, 也是非常简单,只需要配置 link 属性
js
{
label: '链接',
prop: 'url',
link: true
},标签展示
如果表格中需要某个字段需要标签,那么可以使用下面的配置, 也是非常简单,只需要配置 tags 属性,单个标签
js
{
label: '类型',
prop: 'type',
tags: true
},多个标签一般都是配合枚举值,catchadmin 枚举一般使用 number,并且从数字1开始,数组可以很好配合使用
js
{
label: '类型',
prop: 'type',
tags: ['danger', 'info', 'success'],
filter: (value: number) => {
return value === 1 ? '轮播图' : value === 2 ? '友情链接' : '广告'
}
},排序
某些场景下,业务中只需要在表格中做某个字段排序。通常来说,elementPlus 只是在前端列表单独一页排序,但是使用下面的代码,可以直接进行后端排序,不需要写任何一行代码,都是自动完成的
js
{
prop: 'sort',
label: '排序',
sortable: true
}
Mask 数据
某些时候,希望数据默认是以 ****** 这样的形式展示,那么你需要这么设置
js
{
prop: 'secret',
label: '密钥',
mask: true
}