主题
开始
uniapp 端是基于 开源项目项目 Unibest。这是我找了很多 uniapp 启动架子中,算是坑最少了。然后自带的工具也很齐全。包含
- 请求
- 状态
- ui 框架
- 多语言
- 图标
等等,这些基本功能都不需要我们去手动开发。我自己使用下来也非常方便。当然目前他的一些代码细节还没有全部理出来。感兴趣的可以基于它深入开发。
wanring
这个项目的依赖使用 pnpm,所以第一步你需要先安装 pnpm, 使用 `npm install -g pnpm` 安装拉取项目
WARNING
企业版用户可以直接进入 uniapp 项目仓库,个人版和一次性版本请联系我(针对企业版免费)。
进入项目根本之后,使用下面的命令安装命令
INFO
我建议你使用 pnpm。其实我自己使用 yarn 安装也是可行的。
使用下面的命令初始化安装
shell
pnpm i项目结构
shell
├── api # 存放接口目录
│ └── login.ts # 登录接口
├── components # 存放组件目录
│ ├── agreement
│ │ └── index.vue
├── env ## 存放环境变量文件
│ ├── .env
│ ├── .env.development
│ ├── .env.production
│ └── .env.test
├── env.d.ts # 存放环境变量类型定义文件
├── favicon.ico
├── hooks # 存放钩子目录
│ ├── .gitkeep
│ └── useNavbarWeixin.ts # 使用微信导航
├── index.html
├── interceptors # 存放拦截器目录
│ ├── index.ts # 拦截器
│ ├── request.ts # 请求拦截器
│ └── route.ts # 路由拦截器
├── layouts # 存放布局目录
│ ├── default.vue
│ └── demo.vue
├── pages # 存放页面目录
│ ├── index # 首页
│ │ └── index.vue
│ ├── login # 登录页面
│ │ └── index.vue
│ └── user # 个人中心
│ └── index.vue
├── pages-sub # 存放子页面目录
│ └── demo.vue
├── shell
│ └── postinstall.js
├── static # 存放静态资源目录
│ ├── logo.png
│ ├── logo.svg
│ └── tabbar
│ ├── example.png
│ ├── exampleHL.png
│ ├── home.png
│ ├── homeHL.png
│ ├── personal.png
│ └── personalHL.png
├── store # 存放 store 目录
│ ├── count.ts #
│ ├── index.ts #
│ └── user.ts #
├── utils # 工具目录
│ ├── http.ts # http 客户端
│ ├── index.ts # 工具函数
│ └── toPath.ts # 路径跳转
├── tsconfig.json
├── types
│ └── auto-import.d.ts
├── typing.ts
├── commitlint.config.cjs
├── uni.scss
├── uno.config.ts # unocss 配置
├── unocss.css # unocss 样式
├── pages.config.ts # 存放页面配置文件
├── project.config.json
├── project.private.config.json
├── App.vue # 主入口文件
├── main.js # 主入口文件
├── manifest.config.ts
├── package.json
├── .editorconfig
├── .eslintignore
├── .eslintrc-auto-import.json
├── .eslintrc.cjs
├── .gitignore
├── .npmrc
├── .prettierignore
├── .prettierrc.cjs
├── .stylelintignore
├── .stylelintrc.cjs
├── LICENSE
├── README.md
└── vite.config.ts # vite 配置配置
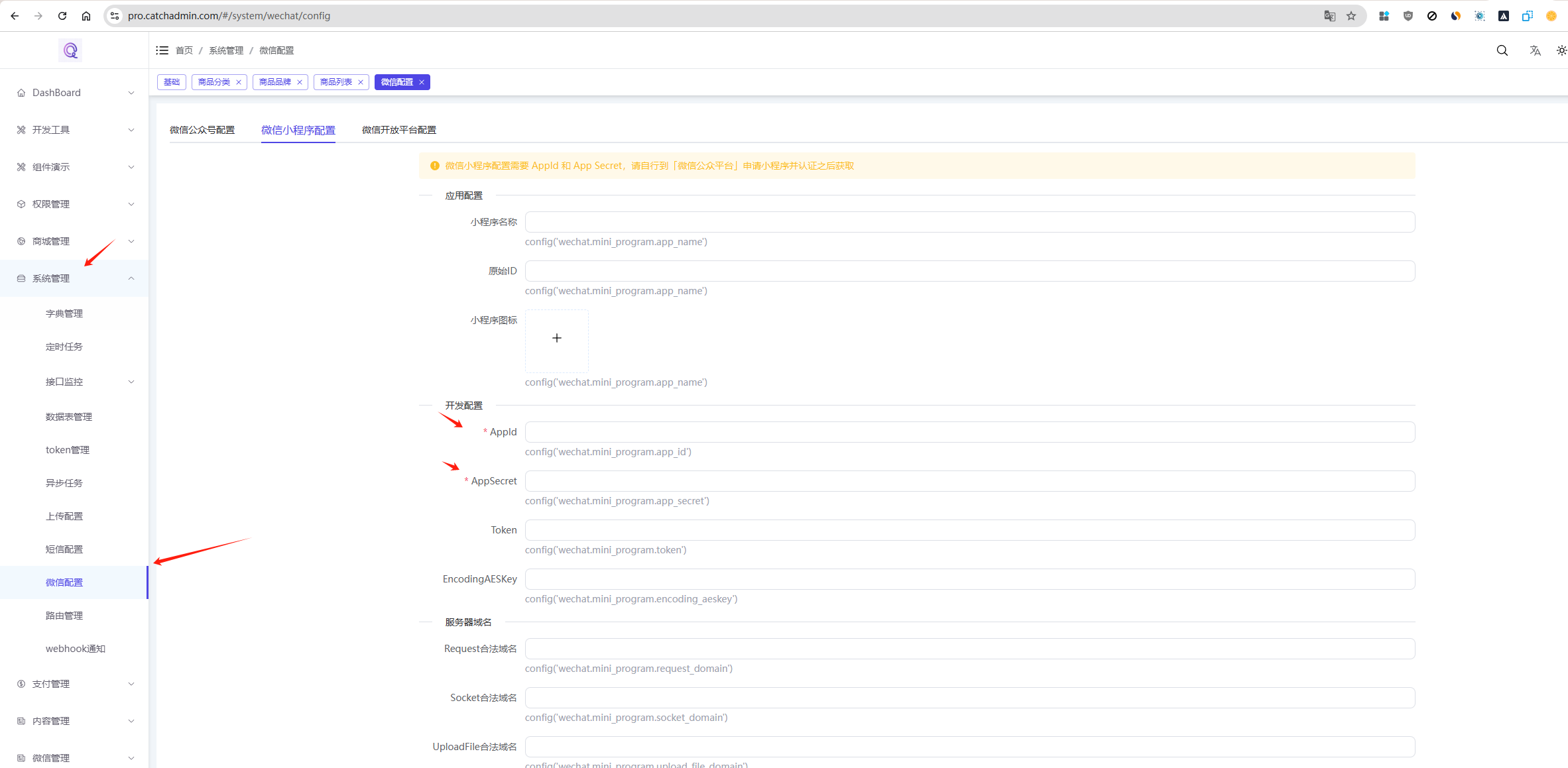
在开发前,你还需要进行一些基本配置,打开专业版的后台管理。如下图所示,请配置对应的小程序的 appid 和 appsecret
然后配置请求的接口, 找到 env/.env 文件,添加以下内容
ts
VITE_APP_TITLE = // 应用名称
VITE_SERVER_BASEURL = // 请求的接口地址开发使用
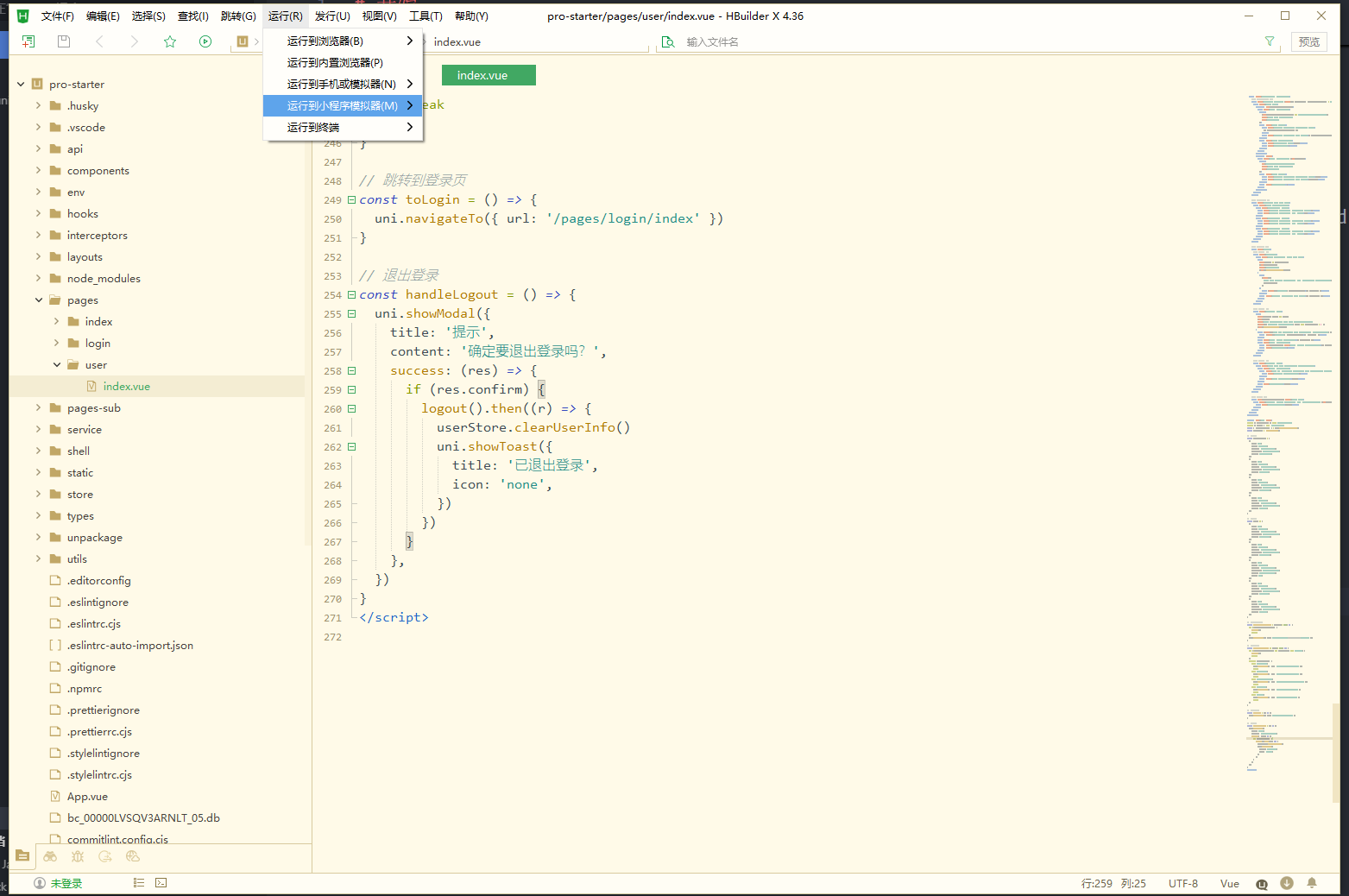
如果是开发小程序的话,需要编译的话,你需要使用 hbuild 编译。如下图,我在本地开发需要打开两个编辑器,hbuild 运行编译,然后 vscode 开发。